エントリーのプレビューを行うプラグイン
MovableTypeのカスタマイズです。
エントリー投稿時の確認ボタンでのプレビュー表示は画像とかは表示されないため、実際のWeb表示イメージがつかめませんでした。
それでいつも投稿したあとに画像とかの配置がおかしい場合は再編集をしていました。
このプラグインを使うと仮のWeb表示ページを構築する事で実際の投稿後のWeb表示イメージを確認できるものです。
前々から導入しようと思っていたのですが、時間があるときにと思い、先延ばしにしていました。
やっと入れられました。意外と簡単に導入できました。参照したのは以下のサイトです。
- 小粋空間 さま: エントリーのプレビューを行うプラグイン
- The blog of H.Fujimoto さま: エントリーのプレビューを行うプラグイン(Movable Type 3.2対応&BigPAPI対応)
このプラグインはかなり便利に使えます。ありがとうございました。
最近のコメントのツールチップにコメント内容を表示する
毎度おなじみ「小粋空間」さまのところで紹介されていた小技をひとつ紹介します。
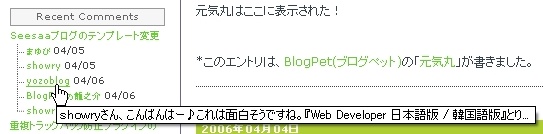
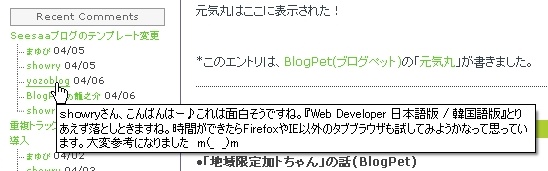
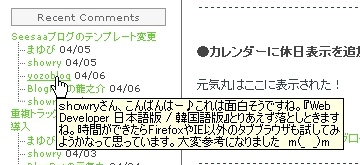
最近のコメントの投稿者にカーソルを合わせるとコメント内容をツールチップ表示するというものです。
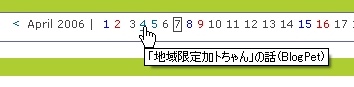
以前、タイトル下の横型カレンダーの日付にカーソルを合わせるとその日の記事一覧をツールチップ表示させるというのがあったと思いますが、その応用です。
以前の記事には図を載せてなかったので分かりづらかったと思いますが、カレンダーのツールチップ表示はこんな感じになります。

これを最近のコメントに同じように適用すると以下のようになります。

MovableTypeで小粋空間さま公開テンプレートを使用している場合のカスタマイズ方法です。
<!-- 最近のコメント開始 --> <div class="sidetitle"> Recent Comments </div>
<div class="side"> <MTEntries recently_commented_on="5"> <a href="<$MTEntryLink$>"><MTEntryTitle></a> <br /> <MTComments lastn="5"> └ <a href="<$MTEntryLink$>#c<$MTCommentID$>" title="c<$MTCommentID$>"> <MTCommentAuthor></a> <$MTCommentDate format="%m/%d"$><br /> </MTComments> </MTEntries> </div> <!-- 最近のコメント終了 -->
上記の赤字の部分を以下のように変更します。
title="<$MTCommentBody remove_html="1" encode_html="1" strip_linefeeds="1"$>"
この時、概要全文では長過ぎる場合は指定文字数までで切り取る事も出来ます。
これには、プラグインが必要(MT3.2jaなら、標準のトリミング関数trim_toも使えそうでした)で人生迷い箸さまの「日本語トリミングフィルタ(Encodeモジュール版)」をプラグインモジュールとして入れて、以下のように指定します。
title="<$MTCommentBody remove_html="1" encode_html="1" strip_linefeeds="1" trimj_to="280"$>"
280の部分をトリミングしたい文字数(半角文字単位)で指定すればよいです。
細かな関数の意味については、元記事の方で詳細に解説されていますのでご参照願います。
以上は、MovableTypeでのやり方なのですが、要するにコメントへのリンク文(a href=)のtitleにコメント内容を割り当てているだけなので他のブログサービスなどでも応用できると思います。
実際、小粋空間さまでFC2ブログ用テンプレートを公開されていますが、このカスタマイズは既に入っています。他のブログサービスでも参考になればと思います。
重複トラックバック防止プラグインの導入
最近、細々と細かい部分でBlogカスタマイズしています。
見た目上はほとんどわからないのがちょっと哀しいですけどね(笑)
以前からトラックバック頂いてもサーバーが重かったりネットが重かったりで失敗してしまう事があります。
そのため、送信して頂いた方が再度トラックバックを送るのですが、実はこちらのサーバーは既に受け付けていたために重複トラックバックになってしまった、ということが結構ありました。
そうすると送信者の方が「重複したのでトラックバック削除して下さい」とコメントして頂いたりして、手間を取らせてしまって申し訳ないなぁと思っていました。
何とかならないかといつもお世話になっています小粋空間さまのサイトを探してみるとありました。
「重複トラックバック防止プラグイン」
同一エントリーへの重複トラックバックを抑止するプラグインです。
ということで早速導入しました。
別のブログサイトから2回トラックバックを送って、一つだけしかトラックバックを受け付けないことを確認しました。
これでトラックバックを送って頂いた方にわずらわしい事をさせないですみます。よかったです。
小粋空間さま、便利なプラグインありがとうございました。
カレンダーに休日表示を追加
ずっと記事書いてなかったですね。Blogをカスタマイズしたので書いてみます。横型カレンダーに休日と土曜日のカラー表示を追加してみました。
カスタマイズを適応したのは、いつもお世話になっています「小粋空間」さまの『休日表示付きリアルタイムカレンダー(月送り・横型) for Movable Type』です。
実は数日前に通常型カレンダーのカスタマイズ記事が載っていたのですが、横型カレンダーに対応されてなかったので自力で何とかしようとJavaScriptと格闘してました(笑)。そうこうしている内に昨日横型カレンダー対応の記事が・・・(^^;)
早速、適応した次第です。でも自分で色々試してみると勉強にはなりましたね。
カレンダーをカスタマイズしたついでに、『カレンダーのリンクにツールチップを設定する』の方も入れてみました。カレンダーの日の部分にカーソルを乗せるとツールチップでその日の記事タイトルが表示されるものです。
いちいちその日のクリックして記事参照しなくてもわかるので便利ですね。
「小粋空間」さまは、最近のコメントにも同様のカスタマイズが入ってますね。これも入れてみたいなぁ。
後姿ラブリーピープルのバナーをランダム表示する(JavaScript版)
前のエントリーで「後姿ラブリーピープルのバナーをランダム表示する」という記事を書いたのですが、KOROPPY さんから「PHP限定で導入できずに残念です」とコメントを頂きました。
しかし、ふと考えてみるとこれって元々JaveScriptで表示しているんだよな? ということに気付きまして。
BlogPetもJavaScriptでランダム表示しているんだからできるんじゃないの。
早速、やってみたらできましたので公開してみます。
本当の自作JavaScriptは、初めてなので文法上の間違いがあれば指摘ください。
後姿ラブリーピープルのバナーをランダム表示する
昨日に引き続いてトラックバック・ピープルについて。
表示している最新10件というのは指定できないようですが、バナーの種類は指定なんですね。
またまた、小粋空間 さまの所で関連する記事を見つけました。
トラックバック・ピープルのバナーをランダムに切り替えてくれるようです。
後姿ラブリーピープルのバナーは、全部で3種類あるんですよね。
ダジャレ・トラックバック・ピープルの例が書かれていますが、後姿ラブリーピープルでもできました。ありがとうございます、という事で報告を兼ねてトラバしておきます。
PHPが使えないとできないのですが、以前PHPモジュール化をしていたので適用できました。
PHPモジュール化したけど、あまり活用できて無かったんですよ。少しはPHP化に意味ができたかな。
BlogPeopleとTrackbackPeople
最近のエントリーがBlogPetにお任せ状態が続いているので、たまには自分で書いてみる(笑)
右サイドバーの下にあった「お気に入りブログ」ですが、左サイドバーのBlogPeopleに統合しました。お友達のブログへのリンクが2箇所にあるのもなんだなと思いまして。
それと左サイドバーにやっとBlogPetの「後姿ラブリー同盟」のトラックバックピープルを設置しました。以前から付けようと思っていてそのままだったのです。これって表示するエントリー数は固定になっていて変更できないのですね。まぁ、10件あれば十分なのかな?