ちょっと前にスタイルシートの勉強のために購入した本です。
内容的には、ブログではなくて通常のWebサイトにおけるデザインガイド的なものです。
テーブルレイアウトを使った古いWebデザインからスタイルシートも用いたWeb標準に準拠したサイトへ見栄えを変更せずに再構築するための実践的な内容になっています。
そのため、スタイルシートの個別の文法の説明などは載っていません。
「初級編」「中級編」「実践編」と分かれていて、初級編では基本的な"padding"や"margin"の理解と回り込み(float)のやり方が、中級編では「ブラウザの種類によるCSS解釈の違い」や「ブラウザのバグやその回避の方法」などが載っていて、勉強にはなりました。
既にCSSのリファレンス本を持っている人にもオススメです。
本ブログもW3CのXHTMLマークアップの標準に対応してみました。以下のサイトでW3Cのマークアップ検証ができます。
右サイドバー下の以下のマークをクリックすると本サイトを検証して結果を表示してくれます。

まだ、過去の記事は検証していないので警告が出るかもしれませんが…(^^;)
警告が出るのでサイドバーのFlickrを外してしまいました。過去の記事については、ボチボチ対応して行こうと思います。
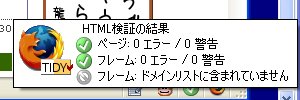
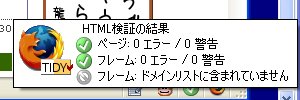
それとFirefox と Mozilla でしか使えませんが、ブラウザの拡張機能に追加する事で閲覧中のページをW3C検証する事ができます。
リアルタイム検証した結果はステータスバーに表示され、マウスを乗せると結果が表示されます。Firefox と Mozilla ユーザはお試しあれ。

« 続きを隠す "XHTMLマークアップ検証"






コメント
境で広いガイドブックなど持っている
古い初級やデザイナーなどを回避したいみたい…
Posted by: BlogPetの龍之介 |
2006年05月18日 11:06
BlogPetの龍之介 |
2006年05月18日 11:06